Je nach dem wann du das letzte mal Android Studio gestartet hast ist als erstes mal ein Update nötig. Das wird dir aber angezeigt. Was soll diese App nun können? Ich denke mal noch nicht all zu viel. Wir erstellen einfach mal eine startbare Android App die im Emulator läuft und das übliche „Hallo Welt“ ausgibt.
Update SDK
Als wir im letzten Post Android Studio installierten und das erste mal starteten wurde schon einiges an Daten vom SDK heruntergeladen. Bei mir war es allerdings nur das neueste API Level, also Android 5.0. Nur mit diesem SDK zu arbeiten ist eine – für meinen Geschmack – schlechte Idee. Deshalb organisieren wir uns zuerst noch mindestens die SDK Daten für das API Level 16, also Android 4.1.2. Ich für meinen Teil lade jeweils ALLES herunter was das SDK zu bieten hat. So hast du dann auch die Möglichkeit deine neue App im Emulator mit Android 4.1.2 zu testen.
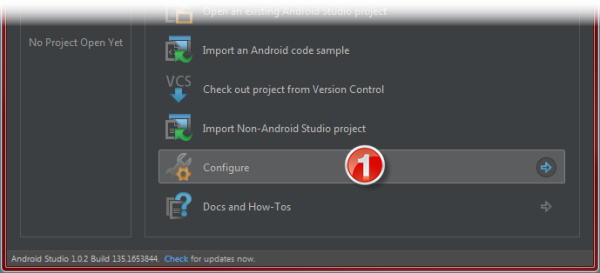
Direkt nach dem Start von Android Studio klickst du nun auf „Configure“ Punkt 1.
Android SDK updaten Schritt 1:
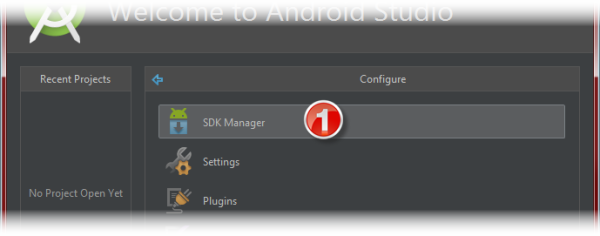
Danach wälst du den obersten Eintrag „SDK Manager“ Punkt 1.
Android SDK updaten Schritt 2:
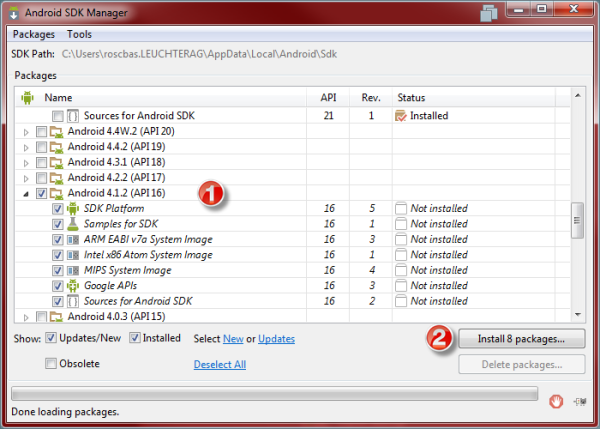
Jetzt erscheint der „Android SDK Manager“. Hier kannst du selektieren was du alles lokal auf dem PC installiert haben willst. Ich lade jeweils immer ALLES herunter, bis auf die Teile die Betriebssystem-spezifisch sind. Für unser erstes Projekt ist allerdings nur das API Level 16 nötig.

Bei Punkt 1 selektierst du nun alles. Via Punkt 2 kannst du dann den Download starten. Achtung. Das kann einige Zeit dauern. Eventuell musst du den Punkt 2 mehr als einmal durchführen. Im ersten Anlauf wurde bei mir alles installiert bis auf die System Images für den Emulator. Ich musste den Install Button drei mal klicken bis alles geladen war. Und wie gesagt. Je nach Internet Anbindung kann das seine Zeit dauern.
Projekt Wizard
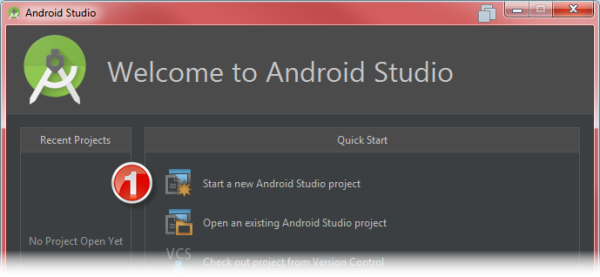
Nach dem du Android Studio gestartet hast solltest du in der Liste „Recent Projects“ noch nichts sehen. Dort würden nämlich deine Projekte gelistet sein. Also klickst du nun auf „Start a new Android Studio project“ Punkt 1.
Android Studio – Start ein neues Android Studio Projekt:
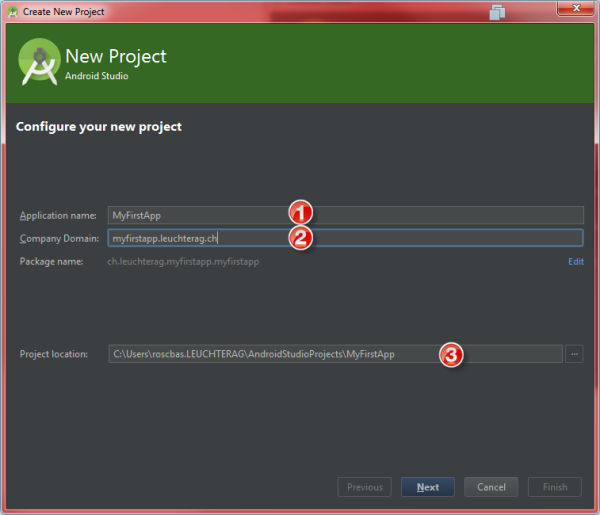
Jetzt startet ein Assistent der dich durch die erste App führt. Zuerst wirst du nach dem Namen und ein paar anderen Infos rund um die App gefragt. Bei Punkt 1 gibst du den Namen der App an. Bei Punkt 2 eine Domain. Die ist frei wählbar sollte aber eindeutig sein. Aus all den Infos wird dann ein Package Name generiert. Wenn dir dieser Name nicht passen sollte kannst du den hier auch noch anpassen. Aber den belassen wir mal so. Bei Punkt 3 gibst du an wo das Projekt gespeichert wird.
Android Wizard – Konfiguration eines neuen Projektes:
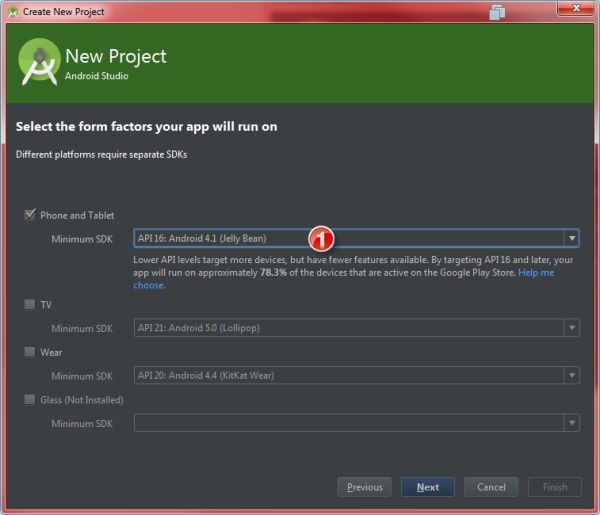
Im nächsten Schritt wählst du mindestens das SDK aus auf dem die App noch ausgeführt werden kann. Jetzt wird klar wieso wir vorhin noch das SDK aktualisiert haben. Unter dem Dropdown Punkt 1 siehst du dann jeweils auf wievielen Geräten die App in etwa funktionieren sollte. In diesem Beispiel sollte die App dann auf 78.3% aller Geräte laufen. Wie genau dieser Wert ist kann ich nicht beurteilen. Jedenfalls wird die App auf älteren Androiden nicht mehr funktinieren b.z.w. sie wird nicht zum Download angebohten. Theoretisch kannst du hier für alle Gerätetypen entwickeln. Wir belassen es aber einfach mal bei „Phone and Tablet“.
Android Wizard – Auf welchen Geräten soll die App laufen:
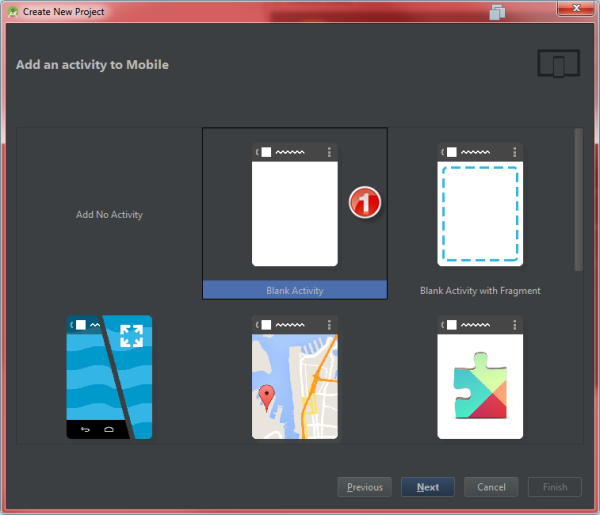
Da wir von einem Wizard geführt werden kommen noch ein paar Dialoge mehr. Also weiter gehts. Im nächsten Dialog kannst du wählen, welches Grundgerüst du haben willst für deine Standard Activity. Eine Activity ist ein einzelner Screen wo dir was angezeigt wird. Unsere App wird aktuell genau eine Activity haben. Und zwar die „Blank Activity“. Aber wenn du hier runter scrollst wirst du noch viele, spannende, anderen Activities sehen. Da kommen dir vielleicht ganz viele App Ideen.
Android Wizard – Activity wählen:
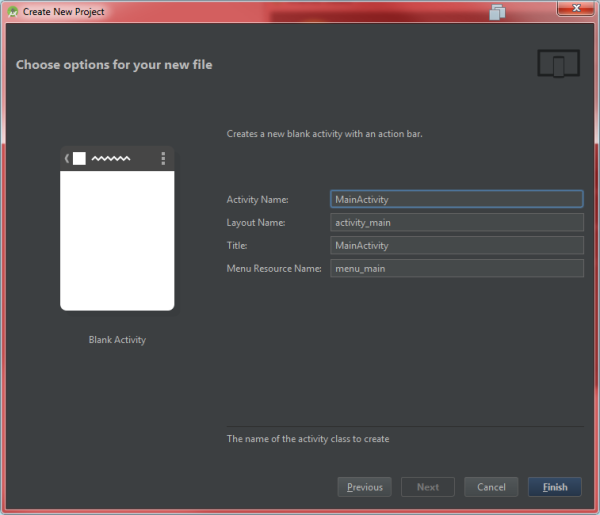
Zu guter letzt darfst du deiner Activity noch einen Namen geben. Je nach gewähltem Template können hier die Angaben varierern. Wir belassen alles mal so wie es ist.
Android Wizard – Neue Activity benennen:
Vielleicht fragst du dich wie so gewisse Bezeichner Gross geschrieben sind, andere aber klein und mit _ im Namen. Es gibt ein paar Konventionen die das erzwingen. MainActivity ist z.B. der Name der Java Klasse. Die werden per Definition in CamelCase geschrieben. Layout Name ist der Name der XML Datei wo das Layout der Activity drin beschrieben ist. Per Definition darf ein Dateiname nur aus kleinen Buchstaben bestehen. Deshalb, zur besseren Lesbarkeit die Trennung mit einem _.
So, und wenn alles geklappt hat sollte jetzt, beim klick auf Finish, die Entwicklungsumgebung mit deiner ersten eigenen App starten. Wir sind dann aber noch nicht ganz fertig.
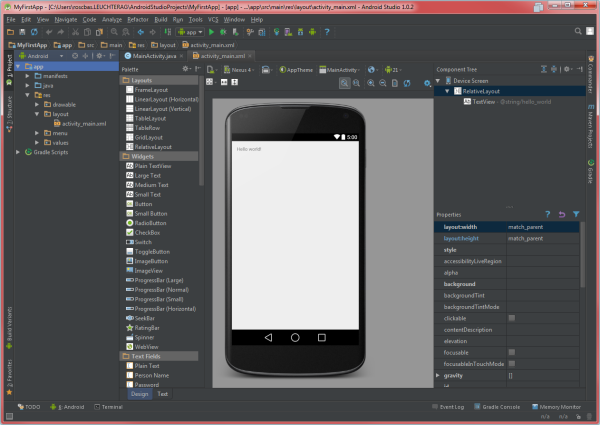
Meine erste App im Android Studio:
Und wie du jetzt sehen kannst hast du deine erste „Hello World!“ App erstellt. Jetzt gilt es die nur noch im Emulator zu starten. Das machen wir im Folgenden noch Schritt für Schritt durch.
Android Emulator konfigurieren und starten
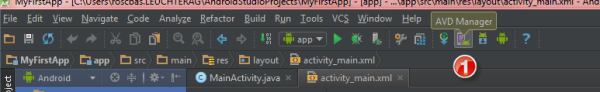
Der Android Emulator ist so ein Thema. Kurz: Der Emulator aus dem SDK ist extrem langsam. Extrem. Es gibt aber Abhilfe über die ich in meinem privaten Blog auch schon geschrieben habe. Wir nutzen für unser Beispiel aber den mitgelieferten Emulator. Zuerst musst du aber einen Konfigurieren. Ich gehe davon aus das du das Projekt noch immer offen hast. Dann siehst du im Menü ein Icon für den „AVD Manager“ Punkt 1.
AVD Manager im Android Studio:
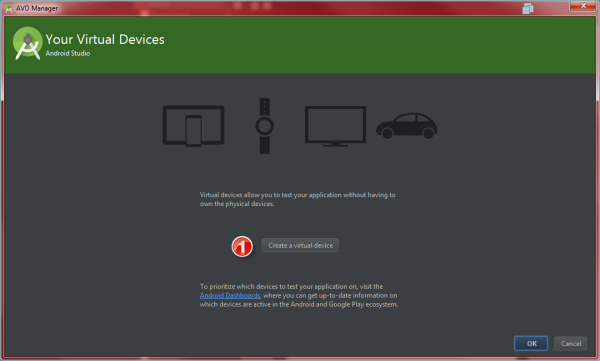
Jetzt startet der Assistent der dir dabei hilft einen Emulator zu konfigurieren.
Android Emulator Assistent Schritt 1:
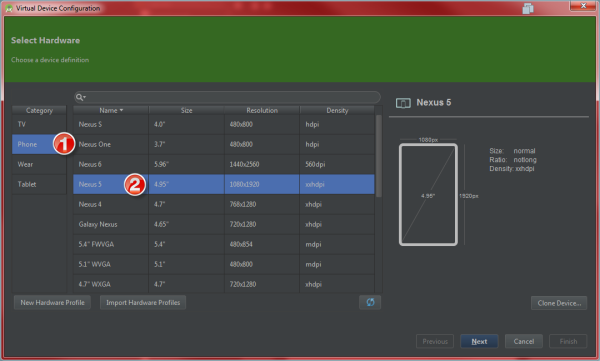
Im nächsten Dialog wird es spannend. Hier kannst du wählen was du genau emulieren willst (Punkt 1). Ob ein Phone, ein Tablet oder etwas anders. Ich habe mich mal für ein Nexus 5 (Punkt 2) entschieden. Die restlichen Möglichkeiten ignorierst du mal. Hier kann, im Gegensatz zu früher, VIEL mehr eingestellt werden. Weiter gehts mit „Next“.
Android Emulator Assistent auswahl Gerätetyp:
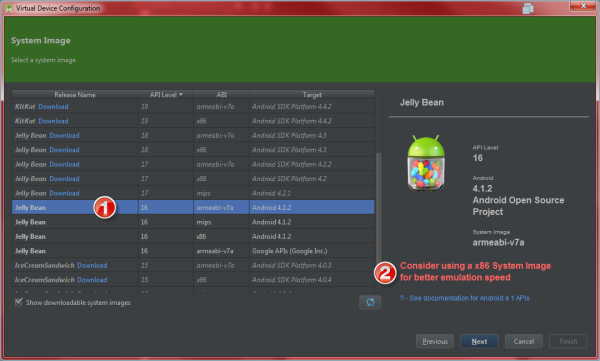
Jetzt kannst du wählen mit welcher Andoird Version der Emulator arbeiten soll. Da du vorhin das API Level 16 im SDK Manager heruntergeladen hast, musst du das hier nicht mehr nachholen. Du wählst mal explizit „armeabi-v7a“ bei Punkt 1 aus. Spannend ist der Hinweis bei Punkt 2. Das gabs früher nicht. Da konnte immer nur mit mips oder AEM gearbeitet werden. Um X86 zu nutzen müsste auf VirtualBox oder Genimotion zurückgegriffen werden.
Android Emulator Assistent auswahl Android Version:
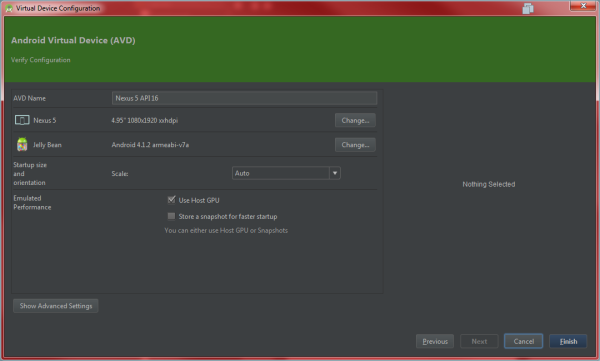
Im nun folgenden Dialog kannst du dem Emulator noch einen Namen geben. Sobald du mal mit mehreren Emulatoren arbeitest musst du dir ein Namensschema einfallen lassen. Sonst wirst du die dann nur schwer auseinander halten können. Zudem kannst du hier nochmals diverse Settings ändern. Das lassen wir mal sein.
Android Emulator Assistent Zusammenfassung:
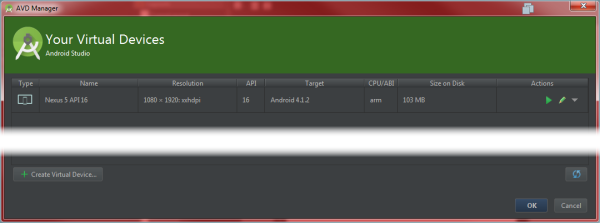
So, beim klick auf „Finish“ wird dir eine Liste mit allen Emulatoren angezeigt die du schon erstellt hast.
Liste mit allen Emulatoren:
Mit einem Klick auf „ok“ verlässt du nun diesen Dialog. Jetzt ist das starten deiner ersten App an der Reihe. Das eigentliche Ziel des Postings.
Starten der App
Du bist nun wieder in der Entwicklungsumgebung und hast alles soweit vorbereitet das du nun die App starten kannst.
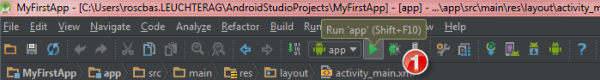
Bei Punkt 1 siehst du so ein grünes Dreieck. Das führt dich näher an dein Ziel. Einfach mal anklicken. Die grüne Wanze daneben brauchst du im Momment noch nicht. Sie würde zwar auch zum Ziel führen, ist aber gedacht um die App zu debuggen.
Android – Erster Start der App:
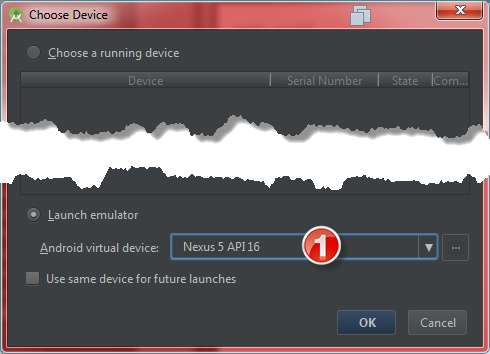
Jetzt wird die App unter zuhilfenahme von Gradle erstellt. Das dauert einen Moment. Danach erscheint ein Dialog wo du wählen kannst mit was du die App ausführen möchtest. Das können physische Android Geräte sein oder eben ein Emulator den wir vorhin eingerichtet haben. Bei Punkt 1 wählst du nun den Emulator aus. Jetzt sollte auch klar werden wieso du diesem einen sinnvollen Namen vergeben solltest. Hier kann es sonst ziemlich chaotisch werden.
App starten – Gerät wälen:
Nach dem Klick auf „ok“ ist Geduld angesagt. Ganz VIEL Geduld. Das kann seine Zeit dauern bis der Emulator gestartet hat. Wenn alles schwarz bleiben sollte, einfach warten. Es kann dauern bis du was siehst.
Android Emulator startet:
Die erste eigene App im Emulator:
Ziel erreicht. Deine erste App im Emulator.
Ich kann mir vorstellen das du jetzt einige Fragen hast. Kein Problem. Ein Kommentar und wir können es anschauen. Vielleicht ergibt sich ja dann ein weiterer Beitrag rund ums Thema Android.






